![]() 同伪类的方式类似,伪元素通过对插人到文档中的虚构元素进行触发,从而达到某种效果。在CSS1里,有两个伪元素,即:first-letter和first-line。它们将样式分别应用于首字母或首行,而首字母和首行位于像段这样的块级元素中。例如:
同伪类的方式类似,伪元素通过对插人到文档中的虚构元素进行触发,从而达到某种效果。在CSS1里,有两个伪元素,即:first-letter和first-line。它们将样式分别应用于首字母或首行,而首字母和首行位于像段这样的块级元素中。例如:
P:first-letter {color:red;}
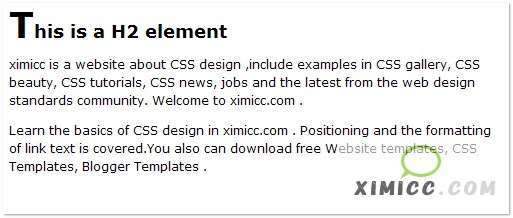
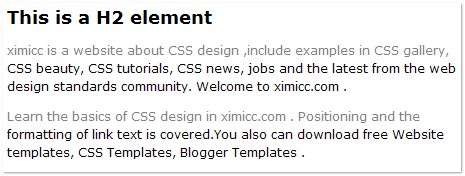
这会使每个段落的首字符变为红色,是不是显得很简单?还可以使H2标题的首字母比其他的字母大两倍,结果如下图所示:
H2:first-letter {font-size:200%;}

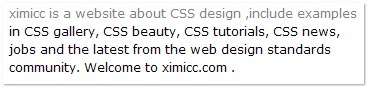
同理,:first-line可用于元素中文本的首行。例如,可以让文档中每个段落的首行显示为灰色:
P:first-line { color:gray; }
在下图中可以看到样式应用于每个段落的首行。不管其显示的区域有多宽或多窄,样式都会准确地应用于首行。如果段落的首行只包含五个单词,则只有那五个单词会变灰。如果首行包含30个单词,那么所有的30个单词都会变灰:

之所以:first-line和:first-letter被当作伪元素引用,是因为它们在效果上使文档中产生了一个临时的元素。这是应用“虚构标记”的一个最典型的实例,正如CSS规范中所描述的那样。假设有如下标记:
ximicc is a website about CSS design ,include examples in CSS gallery, CSS beauty, CSS tutorials, CSS news, jobs and the latest from the web design standards community. Welcome to ximicc.com .P:first-line { color:gray; }
进而假设用户代理显示的文本如下:

既然从”ximicc”到”examples”的文本应该是灰色,那么用户代理就可以使用类似于下面的虚构标记:
而P:first-line元素并没有出现在源文档中,甚至于它根本就不是一个有效的元素。它的存在是建筑在用户代理之上的,其作用是将:first-line样式应用于合适的文本块上。换句话说, P:first-line 不是一个真正意义上的元素,而是一个伪元素。记住,不必再添加任何新标签,用户代理会完成余下的工作。
:first-letter>伪元素的情况类似:
P:first-letter { color:red; }
Learn the basics of CSS design in ximicc.com . Positioning and the formatting of link text is covered.You also can download free Website templates, CSS Templates, Blogger Templates .
伪类和伪元素的限制
应用于:first-line和:first-letter的CSS属性有所限制,如下表:

在CSS1下,伪类和伪元素不能组合在一个选择符中。这在CSS2里会做某些修改。但用类和ID选择符来组合伪类和伪元素是可能的,尽管其语法很严格。它们总是处于选择符的最后,紧接在元素、类或ID之后:
A.external:link { color:gray; }
A#link721:visited { color:purple; }
