
原文地址:From PSD to HTML, Building a Set of Website Designs Step by Step
翻译整理:西米CC – WordPress外贸建站 | WordPress企业建站
1.5 – 添加透明LOGO
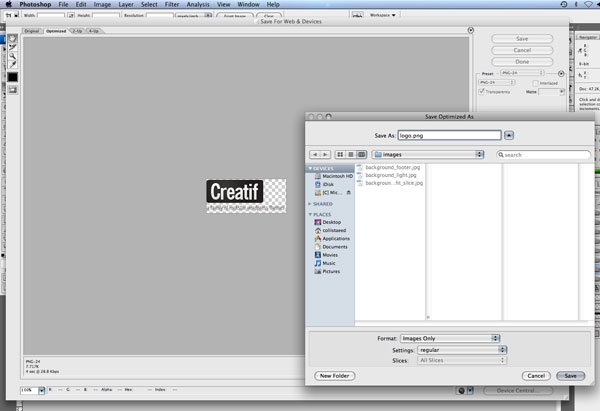
接下来我们要在页面中添加LOGO元素,因为稍后我们要在不同的配色方案中调试页面,所以这里的LOGO我们用了一张背景透明的PNG图片。制作透明背景我们可以在PhotoShop中关闭背景图层,然后执行”文件-另存为WEB所用格式”命令,在图像类型中选择PNG24保存图像即可。需要注意的是PNG24格式的图片往往体积较大,但对于LOGO等小尺寸图片而言还是可以接受的。
PS:如果有人知道有效的压缩PNG图片体积的方法,希望能在此留言不吝指教。我很确定肯定有这么一种方法,只是我不知道罢了。
下面就是我们要使用的PNG格式LOGO图片:

现在我们就在HTML中把这个LOGO加进去,顺便也添加了UL导航菜单(比较之前的HTML模板结构,代码中主要变动的红色部分 —— 译者西米CC注):
Creatif
A Family of Rockstar WordPress Themes
接着设置相应的CSS:
#header {
padding-top:20px;
}
#logo h1, #logo small {
margin:0px;
display:block;
text-indent:-9999px;
}
#logo {
background-image:url(images/logo.png);
background-repeat:no-repeat;
width:194px;
height:83px;
}
ul#menu {
margin:0px; padding:0px;
position:absolute;
rightright:0px;
}
ul#menu li {
display:inline;
}
又是几个注意点:
1.我们并不是直接把LOGO图片直接插入到页面中,而是先添加一个div id=”logo”容器,然后又在里面定义一个H1标签,最后通过图像替换文件技术隐藏H1中的文本替代以LOGO图片。这么做对页面的SEO有一定的好处,具体可以查阅七则有利于SEO的CSS技巧。
2.我曾经习惯使用 display:hidden 来隐藏文本,但是一个好心人留言说这不是一个很好的方案,用 text-indent 会更好一点。我同意并听从了他的意见,可见我是一个虚心接受建议的人 :-)
3.我用无序列表标签 UL 仓促的添加了一个未经修饰的导航菜单,通过 display:inline 让UL中的列表项 LI 显示在同一行…很简单的一个CSS技术,这里纯粹是给初学者提个醒。
4.因为我们给 div class=”container” 设置了相对定位,所以对它里面的元素我们可以使用绝对定位方式进行布局,比如导航菜单UL就是用了 right:0px 来实现右对齐。这么做对WordPress的模板设计是相当有好处的,因为随着Blog里栏目的增加导航菜单会不断扩展,而这里的绝对定位能让它始终保持右对齐。
