原文地址:Advanced CSS Menu
翻译整理:西米CC
在这个教程中,我们将学习设计一个水彩风格的CSS菜单效果,其中会设计到如何在Photoshop中一步步创建菜单图切片,以及最终如何在CSS中实现最终效果。熟悉CSS的读者可能已经知道如何利用CSS创建横向或纵向菜单,现在我们来进步一学习利用position属性来实现更复杂的效果。
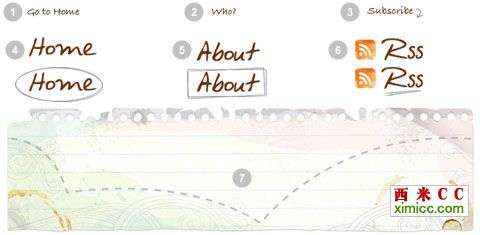
下图是素材压缩包中我们会用到的原始素材图片:

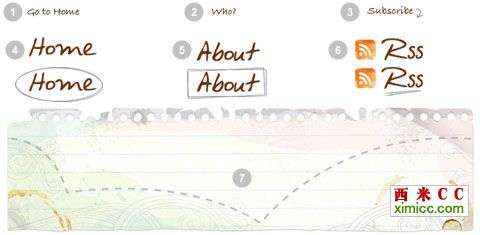
1.主体背景图片:
在Photoshop中打开图片源文件,把”nav text”设置为不可见,然后把图片保存为menu-bg.jpg:

2.按钮图片:
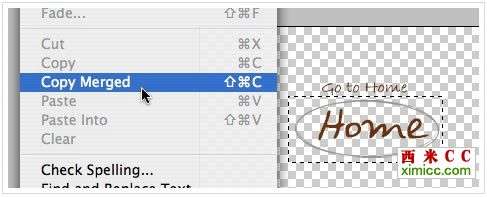
在源文件中仅把按钮文本设置为可见,用选区工具把”home”项及其边线选中,选择“编辑”-“合并拷贝”命令:

创建一个新文档,默认情况下其尺寸会根据剪贴板中的内容自行适应,比如在本例中是144 x 58像素,按Ctrl+V粘贴。到“图像”菜单中调整画布尺寸,使其高度翻倍,在我们这里就是58 + 58 = 116像素。然后复制”home”图层,擦除其中一个图层内容中的边线,调整图层位置如下:

下图展示的是鼠标经过效果的实现原理,我们把链接按钮设置为144 x 58,当鼠标经过的时候,链接按钮的背景图片会从上半部分翻转到下半部分:

用同样的方法制作出其它的按钮图片:

3.HTML代码部分:
图片素材准备好之后,我们就可以开始页面的设计了,首先添加一个无序列表ul>:
a. ul标签被赋予一个名为”menu”的样式;
b.每个列表项目中的链接标签a都被指定了一个各自唯一的样式类;
c. 空标签span用于实现最终的鼠标经过效果;
