
原文地址:WEB2.0 Design Style Guide
翻译整理:西米CC
完美来自细节——友好的视觉感受
多数2.0风格的网站都会适当的使用微妙的3D效果来提升用户对设计质量的体验,我们都知道这些细节有很好的辅助作用,但是我们可能不知道其中的奥妙。诸如投影、斜角、倒影之类的视觉设计,使得网站的外观看起来更加贴切、实在以及“完美”:









何时及如何使用丰富的界面?
即便是金科玉律也要用之适度,而不应过头。诚如我在介绍3D效果教程中解释的一样,我们不必为每个元素都强加这些效果,界面视觉设计应该体现出其对站点设计的价值,在运用的时候要讲求灵活性和适用性。3D立体效果可以让某些元素在页面上显得很突出醒目,但也是基于其它元素的平面性。
不要让你的整个设计都洋溢着3D视觉,因为:
1.这会大幅增加你的工作量;
2.页面的体积也会太过“可观”;
3.最重要的一点就是:你完全不必这么做!
多一点变化,多一点体验——柔和的颜色渐变
在Web 2.0设计中,渐变的运用及其丰富和灵活。

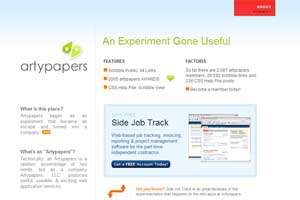
恰当的渐变可以使网站的版块显得柔和而不呆板,在视觉上让页面中的元素突破单纯二维平面的限制。

渐变通常是同一种色调的深浅变化,它对情景的营造也有很大的帮助。

一个运用了渐变的背景,就很容易让用户形成一种距离感和空间感。蓝-白是很常用的渐变色系组合,它们能很容易的引发空间透视的视觉效应。
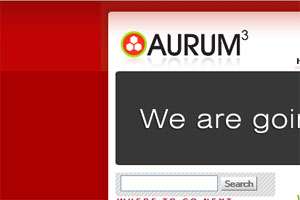
这类渐变一般用在页面的顶部,某种程度上也是一种区域分界。

在质感按钮等元素中常用的投影、内光、高亮等效果中,蓝-白渐变也有很广泛的运用。

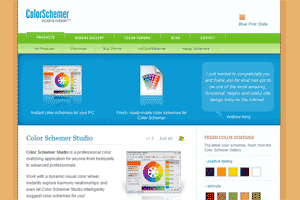
在Curve2的主页上,因为应用了渐变的版块放置在纯白或灰度的区域中,其所体现的功能就更加明显了。记住一点,如果想让页面中的渐变更加醒目,最好把它们跟纯色之类平面感较强的元素放在一起。在Curve2的主页中,暗色调的背景把高亮的绿色衬托出温暖、亲切的感觉,从而使得整张页面也显得更加柔和友好、层次丰富。
