
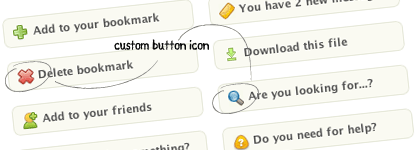
我喜欢在我的网站中加入一些简单清爽,但又颇具吸引力的设计元素。在本文中我们将学习如何利用少量的HTML代码,和简单的CSS样式,结合一些小图标设计清爽美观的按钮。下面是部分的设计成果:

如果你觉得它们对你的网站或CSS学习有所用处,可以点击下面的链接下载源代码:
1.HTML代码:
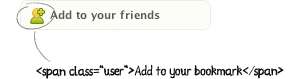
示例中的按钮都具有类似的HTML代码结构:一个链接标签a,里面包含一个span标签,如下:
这种代码结构你可以重复利用在所有的按钮上:

链接标签a在这里作为按钮的容器:

而span标签则用于放置图标,以背景图片的形式:

按照这个思路,每个按钮的大部分代码结构都很相似:
Delete this bookmark
welcome to ximicc
2.CSS代码:
下面的CSS代码主要定义了按钮容器的外观样式,包括背景、字体、宽高等:
a.button{
background:url(img/button.gif);
display:block;
color:#555555;
font-weight:bold;
height:30px;
line-height:29px;
margin-bottom:14px;
text-decoration:none;
width:191px;
}
a:hover.button{
color:#0066CC;
}
接下来是对各个按钮单独的样式定义,区别主要在于背景图标的差异:
/* -------------------- */
/* CLASSES */
/* -------------------- */
.add{
background:url([color=Maroon]img/add.gif) no-repeat 10px 8px;
text-indent:30px;
display:block;
}
.delete{
background:url([color=Maroon]img/delete.gif) no-repeat 10px 8px;
text-indent:30px;
display:block;
}
.user{
background:url([color=Maroon]img/user.gif) no-repeat 10px 8px;
text-indent:30px;
display:block;
}
...
在每个类样式的定义中,你可以选用自己喜欢的图标,在本例中我所用的素材图标都来自于Deviantart,非常简洁美观的Proxal Icon Set V2,你可以到这个网站去浏览更多优秀的图标设计。
