![]() 选择符通常是一个HTML元素,但也可以是其他的。例如,如果一个CSS文件包含XML文档的样式,它看起来可能如下所示:
选择符通常是一个HTML元素,但也可以是其他的。例如,如果一个CSS文件包含XML文档的样式,它看起来可能如下所示:
QUOTE {color:gray;}
BOOKTITLE {color:purple;}
MYElement {color:red;}
换句话说,最基本的选择符是一个文档中的某个元素。在XML里,可以是任何东西。另一方面,如果是为HTML定制样式,常常是使用某个HTML的元素,像P、H3、EM、A或者是BODY元素,如下:
BODY {color:black;}
H1 {color:purple;}
H3 {color:gray;}
STRONG {color:red;}
EM {color:maroon;}
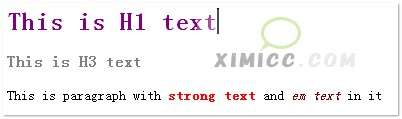
这种样式的结果如下图所示,带有明显的灰度级:

将样式应用于元素的能力显然是很强大的,它可以更容易地使元素的样式由一种变成另一种。假设我们有个网页,其中所有H2元素都为灰色:
H2 {color:gray;}
看上去还不错,但看的次数越多,它就显得不那么好看了。最终还是决定让段落文本显示灰色而不是H2文本。没问题!所有要做的工作就是将选择符由H2改为P,这样就能将原来H2元素的样式转换到P(段落)元素:
P {color:gray;}
刚才我们讨论了规则的左边,在继续深入讨沦选择符的一些附加特性之前,让我们来看看右边的声明部分。
