![]() CSS的主要功能就是将某些规则应用于文档中同一类型的元素,这样可以减少网页设计者大量的工作。例如,将所有H2元素的文本变成灰色。如果直接使用HTML,必须在所有H2无素中插入<span style=”color: gray;”>…</span>标签,像下面这样:
CSS的主要功能就是将某些规则应用于文档中同一类型的元素,这样可以减少网页设计者大量的工作。例如,将所有H2元素的文本变成灰色。如果直接使用HTML,必须在所有H2无素中插入<span style=”color: gray;”>…</span>标签,像下面这样:
This is H2 text
如果文档中有许多H2元素,这可能会是很乏味的工作。如果后来又决定要将所有H2元素变为绿色而非灰色,那么事情就变得更复杂了,必须找到所有的H2元素,然后将其FONT标签的值修改为绿色。
在CSS里,可以避免这样的麻烦,用更加容易的方式能得到一样的效果。只需要在文档的样式表里定义下面这样一条规则即可:
H2 {color:green;}
这就称为一条规则(rule),就这么一条简单的规则就能使所有H2元素的颜色变为绿色。如果想要变换成另外一种颜色,那么只需修改本条规则就可以影响文档中所有的H2元素:
H2 {color:silver;}
为了理解得更为透彻,让我们来分析一下规则的结构。
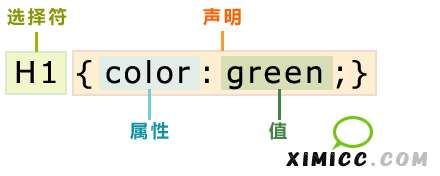
每条规则有两个部分:选择符和声明(declaration)。每条声明实际上是属性和值的组合。每个样式表就是由一系列规则组成的,但规则并不总是出现在样式表里。首先,让我们来分解下面的一条规则,如图所示:

正如图中所示,规则的左边就是选择符,所谓选择符就是规则中用于选择文档中要应用样式的那些元素。在本例中,H1元素被选中了。如果上例中的选择符为P,那么所有的P元素(段落)就会被选择,而H1元素不受影响。
规则的右面部分是声明。它是由CSS属性及其值组成的。在图中,声明部分说明此规则会使文档的某部分变成绿色,而将应用此规则的元素就是选择符所指示的,本例中是所有的H1元素。
