![]() 前面已经提到,CSS之所以如此强大,是因为它采用HTML文档结构来决定其样式的应用。但这仅仅只是一方面,因为它只暗示了CSS之所以使用文档结构,仅仅是为了决定将不同的规则应用于不同的元素这一点。
前面已经提到,CSS之所以如此强大,是因为它采用HTML文档结构来决定其样式的应用。但这仅仅只是一方面,因为它只暗示了CSS之所以使用文档结构,仅仅是为了决定将不同的规则应用于不同的元素这一点。
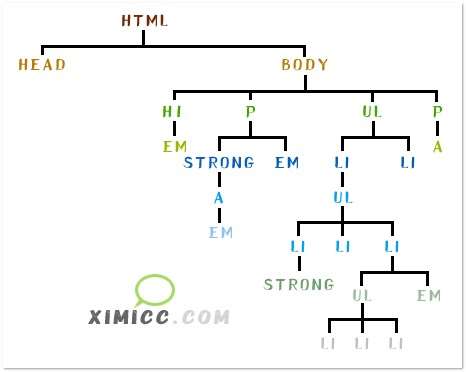
事实上文档的结构往样式的应用中扮演着更为重要的角色。为了理解这一角色我们需要理解文档是怎样结构化的。对于下面列举的这个简单的HTML文档,如图显示了其对应的”树型视图”:

CSS的大部分能力都是基于元素的父子关系。HTML文档,实际上大多数结构文档,都是基于元素的层次关系的,这种层次可以用下图的树形结构来刻画。在这样的层次图中,每个元素都处于整个结构文档中的某个位置,而且每个元素或是另一个元素的父元素,或是子元素,或者既是父元素又是子元素。
一个元素包含了另一个元素,那么这个元素就是另一个元素的父元素。例如在上图中,P元素是EM和STRONG元素的父元素,而STRONG是另一个定位锚(A)元素的父元素,这个定位锚元素又是另一个EM元素的父元素。相反地,一个元素被另一个元素所包含,那么它就是子元素。这样,图中的链接元素就是STRONG元素的子元素,STRONG又是段落元素的子元素,依次类推。
父和子的术语常常被一般化为祖先和后代这两个术语。但也有区别:在树形图中,如果一个元素刚好处于另一个元素的上面一层,那么它们就是父子关系。当然,子元素也是一个后代,父元素也是一个祖先。但是,如果从一个元素到另一个元素的路径上跨越了两个或更多层次,那么它们就具有祖先-后代关系。上图中,第一个UL元素是两个LI元素的父元素,但它也是第二个UL元素下所有元素的祖先元素,一直到最深一层的LI元素。
继续观察树型结构,可以看到定位锚元素是STRONG的子元素,同时也是段落元素的后代,还是BODY和HTML元素的后代。BODY元素是所有浏览器能显示的元素的祖先,当然HTML元素是所有元素的祖先。基于这个原因,HTML元素也被称为根元素。
