原文地址:From PSD to HTML, Building a Set of Website Designs Step by Step
翻译整理:西米CC – WP外贸网站建设 | WordPress外贸B2B网站建设
本系列将向大家讲解并演示如何从PSD图样逐步构建CSS页面的完整过程,我们将通过四张PSD图样系列的转换贯穿教程,在此过程中你差不多可以能体验到WordPress主题模板的制作。本教程涉及的知识点相当丰富,所以西米CC建议你不妨花几个小时的时间来学习、消化并理解它,相信你一定会有非常大的收获。
本教程涉及素材打包下载:
教程原作者是一个Web和图像设计师,热衷于博客等网络事物,并有自己的个人网站Twitter。对于本教程,你可能希望先看一下最终实现的效果。下面几个链接就是最后出来的HTML页面,大家可以先对其中的一些细节进行观察,西米CC建议你再去思考一下如果要实现这样一个效果,在界面设计和CSS构建上,有哪些是你知道的,以及哪些是你至今还不了解的。
What We're Building – 我们要做什么?
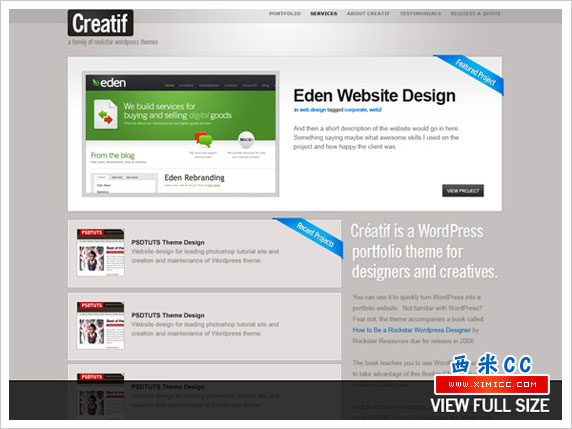
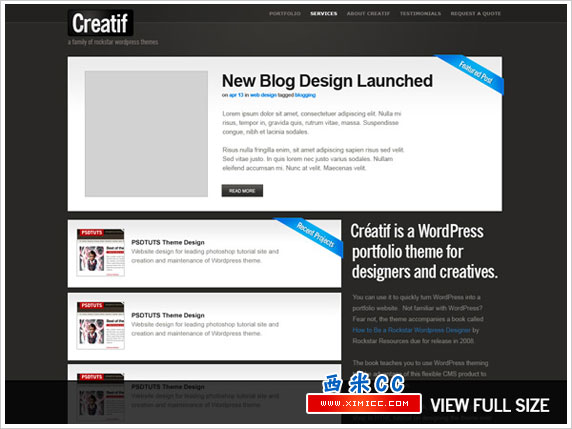
你可能不知道,笔者正在撰写一本关于WP主题的丛书,本教程中所讲述的实例正是该书中主要的引用内容,这一系列的主题页面正式命名为Creatif,下面几张图片就是界面效果样本,你可以点击查看实际尺寸的大图效果。对于本例中的分层PSD源文件,笔者已经发布到一个资源共享网站(译者西米CC注 — 下载需要花费九块大洋…美金…)。如果你不想掏腰包也没关系,因为就今天的教程而言,几张JPG图片就够用了:




Part 1 – 搭建框架及第一张页面
我们最终制作的网页在尺寸及布局上比较中规中矩,在初期构思的时候充分考虑一些因素可以让我们提高页面制作的效率。首先我们将搭建一个通用的布局框架,然后依次制作首页及子页,最后是一张备选风格页面。
1.1 – 准备工作
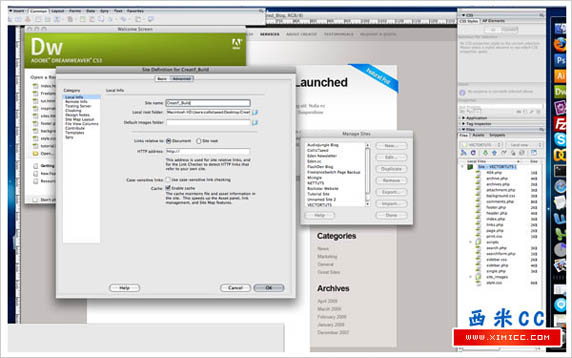
首先我们要选择一款网页编辑软件,一般情况下我用的是DW,有时候也会直接使用记事本。在DW里有一些功能我个人觉得非常实用,如查找替换。这里指的不是CSS编辑工具,西米CC觉得如果直接用TopStyle等软件来制作网页的话,对于诸如图片的插入等操作就不是很方便了,那需要相当扎实的CSS功底。
众所周知在DW里,建立一个站点是必不可少的。建立站点之前,我们首先要组织一下本机上的文件夹结构,比如新建一个名为Web的文件夹作为站点根目录,然后个人习惯在里面建立images和scripts两个子目录,当然你也可以再建一个CSS文件夹,不过我个人习惯把网页和CSS文件直接放在根目录下: