
原文地址:Rediscovering the Button Element
翻译整理:西米CC
结合一定的美工设计,这种美化提交表单的方法显得非常方便,但不幸的是,很多设计者和开发者都不知道这个元素的存在。那么现在,如果你决定把button元素应用到你的网站中去,在标签和CSS方面必须明确几个基本的要求:
1.它们看起来必须像按钮;
2.在不同的浏览器中要进行兼容性测试;
3.按钮中使用的风格,必须在网站其它超链接元素中得到类似的体现,力求保持均衡的视觉吸引;
4.保持标签的灵活性和易用性;
5.使用的图标和颜色必须能传达一定的信息,来帮助浏览者理解它们各自的功能是什么;
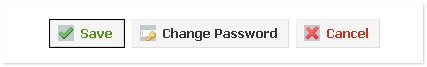
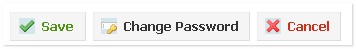
结合上述需求,并考虑了浏览器兼容等问题后,看看部分设计成果:

下面是效果中用到的几张素材图标:



你也可以运行下列代码浏览实际效果:
简洁,但是有效!现在,我就可以通过成千上万个图标素材结合BOTTON来充分表达设计过程中的想法和意图,而不必每次有新需求时都要去打开photoshop制作一些素材了。仔细观察标签代码,你可以发现后面两个按钮实质上都是超链接:
使用一种在按钮和链接都能够生效的样式设计的好处显而易见,不论页面的交互方式是标准的表单提交还是Ajax应用,它都能为我们的交互界面提供良好的适应性和可访问性。


