
原文地址:WEB2.0 Design Style Guide
翻译整理:西米CC
并不是反对丰富、复杂和美观的设计
简朴意味着:尽量只使用你所需要的像素,以此来让沟通更加容易。当然,很多时候与用户的沟通所依靠的不仅是一些表面上的事实信息,还有一些间接信息:
1.事实信息:指那些事实存在的,如新闻、股票价格、列车时刻、或者你的帐号里有多钱;
2.间接信息: 涵盖了那些意识上的感觉,比如对一个公司的第一印象,服务提供商是多么的容易沟通,或者你对一个产品是否适合你的判断。这些信息也非常重要!
不管是直观的还是隐性的,设计的目的其实就是为了向人传达信息。能表达信息的不仅仅是图片和文字,很多元素也能通过人们的思维延伸来帮助我们强化网站主题,比如颜色。虽然每个人对颜色的理解有所不同,但很多色彩给人的感觉还是具有普遍的一致性的。不管你处理的是事实信息还是间接信息,每一个像素都得算着用,所以请小心并真切的对待它们。
看看下面这个的例子:

Alex Dukal的网站的站点丰富、有趣、颇具吸引力,它使用了一些视觉技巧来吸引你的注意,让你觉得这个页面很有趣并且对他们的设计感到很贴心。但是这个设计确实简单,因为他们很谨慎地使用着像素、文字。这并不是吝啬,而是经济有效。
不管你想表达什么,请在使用图像及文字前考虑一下。这些东西就应该而且只应该用来沟通互动,再考虑一下能否用更精简的方式来表达这种沟通。如果行,那就放手做吧。
2.对称中求和谐——严谨的中轴布局
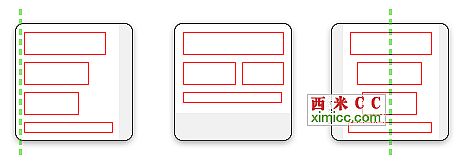
基本上,最近的大多数站点都是在中央进行布局的。这与几年前流行的全屏布局和左对齐布局比起来,可是相当不一样的。大概两年前,你可以找到很多“流动布局”和“左对齐并固定宽度”的布局,而现在,网站内容开始更多的聚集在屏幕的中央:

为什么选择中轴布局?
这种”2.0″样式很简洁,而且对信息有强调作用。因为在屏幕上站得直直的且处于正中央的站点,让人觉得更富信任感。当然,也因为我们在更加谨慎地对待图像及文字,所以像全屏那种设计方案就再也没有出现了。
我们在用更少的细节表达更多的信息,自然的,更多的空间就可以空出来衬托我们那可爱的网站内容了。
何时以及如何进行中轴布局?
我可以这样说,就用中轴布局来设计你的网站吧,除非你能找出一个不这样做的理由。
如果你想在页面空间中尽可能多的传递信息和表达主题,抑或者你想在与用户的交互中获取更多的资料和信息的话,不妨考虑一下中轴布局模式。虽然“在一屏以内显示尽可能多的信息”似乎是一直以来的至理名言,而流动布局可以很好的满足这一个需求,然而现在我们似乎不太介意滚屏了,而且我们更乐意发挥由滚屏带来的优势,比如更多的留白和更宽松的行高。
