原文地址:WEB2.0 Design Style Guide
翻译整理:西米CC
4.First Thing First —— 独立的顶部版块
这个概念就是让你把顶部的板块,即品牌Logo或导航区从内容中独立出来。当然,这并不是一个新概念。这已经是一个经典案例了,到处都在使用,但是,目前这个概念却比以前任何时候都使用得多,而且分离得越来越明显。
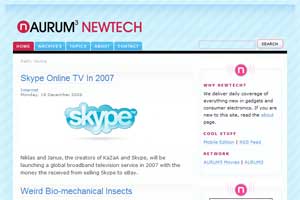
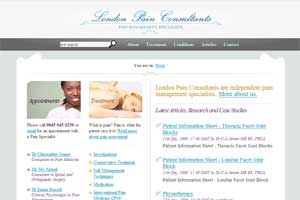
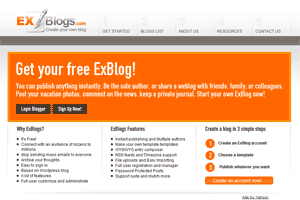
看看下面这四个例子:




为什么将顶部分离是个好做法?
顶部区域传达着这样一个信息”这是页面的顶部”。听起来像废话,但是人们在确切的知道这个事实后还是会更舒服点。它还为开始页面浏览之旅,传达了一个清晰强烈的信息。这是非常具有”2.0″精神的,因为我们喜欢清晰、简单的设计理念。
何时以及如何将顶部独立出来?
不管在哪个站点,品牌标志及主要的导航信息都应该简明地突出出来。
所以在页面的顶部清空一个区域来放置Logo和导航区是一个很好的做法。记住,将Logo放在顶部绝对是个很好的方案,并且我建议你将导航条放在Logo下面。记得用一个与主内容区不同的颜色来将顶部这块区别出来,因为顶部区域一定要与主内容区分开来,最好的方法莫过于使用一个醒目的色块了。
当然,例外也是存在的。这里有两个例子,它们采用了一条粗线来区分开顶部与主内容区域:


再看看这些,顶部区域很自然的与主内容分离开来: