
取名朝花夕拾没有什么特别的意思,真要说的话,就是希望大家看了这一系列的教程之后,能够在学习CSS的道路上更快前进一步,早上看晚上就有收获,哈哈…
本教程通过视频讲解如何一步步构建一张DIV+CSS网页,当然是从一张完全空白的网页开始…教程中涉及的图片素材和最终效果仅作一个参考,是否能设计出更美观的作品就要依仗大家自身的平面设计功底了。在这里我就直接给出图片素材的压缩包,以及网页最终效果图:
>>>下载【朝花夕拾 – DIV+CSS布局实战系列视频教程】图片素材
一张网页效果图出来之后,要把它解构成DIV+CSS我们必须有一个明确的规划,一般先策划布局再考虑添加内容,当然只要基础扎实,就不存在什么固定的步骤或模式。为了便于初学者容易理解,本教程采用边布局边添加内容的方式,将网页的各个模块一逐个实现出来。
首先稍微提一点Photoshop中的注意事项。当我们的效果图出来之后,就要裁取其中的图形图像元素,这跟我们常说的切图是不一样的。图像素材如何裁,直接决定了网页结构的复杂程度,比如在我们的效果图中,主内容区域的左右边缘有阴影效果:

那么这里的图应该怎么裁?不外乎两种方式,一是左右阴影分别裁,二是裁一张横跨整个内容宽度的大图。在这里我更偏向于后者,简单的说两点原因,首先两块阴影分开裁的话,肯定会增加HTML结构的复杂程度,因为背景图像属性一个元素上通常只能用一次,这也就可能意味着你要分别为两块阴影添加各自甚至可以说是额外的容器;其二裁大图的话我们无非是担心它的体积会不会太大,但是要实现这种阴影效果,这张大图的高度只要1px就够了,所以在图片体积上甚至谈不上是一个问题,像本例中这张阴影背景整张截下来之后,也就1.6KB的大小。当然这些也只是我个人的一点见解,所谓各花入各眼,到底应该怎么取舍,还是要靠大家自己斟酌,关键就是在操作这些步骤的时候,心里面必须有明确的概念,力求一步到位,省去后期调整修改的时间和精力。如果对PhotoShop与网页设计如何合理的结合和搭配不是很熟悉的朋友,可以先仔细的参考《PSD to CSS —— CSS布局实战新概念》这一系列教程,相信对大家会有很大的帮助!
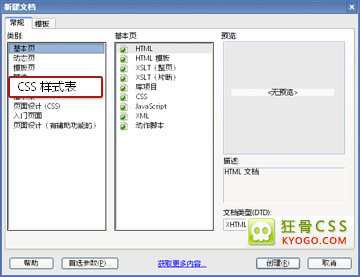
接下来我们正式开始讲解HTML结构搭建和CSS样式控制,这里还是先借助Dreamweaver软件,如果你够强悍的话可以直接用记事本,当然也可以使用TopStyle等其它CSS辅助软件…关于HTML和CSS的一些基本知识在这里就不详述了,网上有很多针对初学者的相关教程,如CSS中的浮动属性Float等,另外《CSS权威指南 – 第3版撷英笔记及配套视频》系列教程也是新手可以认真研读的学习资料。在DW中建立站点之类的前期准备操作在这里就不累述了,真不会的话,就百度一下吧…首先创建一张空白网页,设置一下网页标题之类的东东之后保存,切换到代码视图,然后再在Dreamweaver中创建一个样式表文件,在新建文件的对话框中选择:

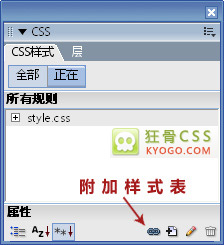
样式表建好之后里面可能有一些预置的样式,先把它们清空,然后保存为STYLE.CSS,名字可以随便取啦…现在网页和样式表都有了,接下来用外联样式表的形式把它们连接起来。在DW的样式表面板中点击”附加样式表”按钮,浏览选中我们刚才建好的STYLE.CSS就可以了:

操作完毕之后,你会发现在网页文件的代码中多了这么一行:
这就表示样式表文件STYLE.CSS已经与网页链接好了,之后我们在STYLE.CSS中所作的样式定义都会在网页当中体现出来。样式表作用于网页的方式有行间、内联、外联三种,如果不了解的话不妨搜索一些资料学习一下,毕竟有些情况下外联样式表并不是最佳的选择,本站《柳暗花明:40分钟HTML&CSS入门指南视频》中对此也有提及。
准备工作基本上差不多了,接下来我们开始下手。首先我们在样式表中添加如下代码:
* {
margin: 0;
padding: 0;
}
body {
background: #FFF url(images/bg.jpg) repeat-x ;
}
第一条语句相当于简单的CSS Reset即CSS重设,由于各款浏览器对CSS解析上存在一些差异,比如IE和火狐默认的Margin值就不太一致,我们必须在样式表中对一些可能引发潜在问题的属性进行明确设定。事实上CSS Reset也是一门很大的学问,网络上就有很多不同版本的CSS Reset文件,最著名的比如Eric Meyer的重置样式等,有兴趣的朋友可以去研究一下,在这里就不多说了,也可以稍微参考一下《打造自己的 CSS Reset – 优化改善CSS可读性和可维护性》。
第二条CSS在BODY标签中定义了背景属性,包括背景色、背景图像以及平铺方式的定义,其中的一些颜色缩写等知识这里就略过不提了,如果你对这些英文单词很头痛或不熟练的话,多用用DW的代码提示功能,可以让你省去很多时间…以及自卑心理:

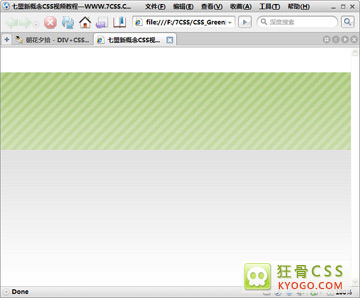
保存样式表以及网页文件,并预览效果:

如果效果没出来,仔细的检查一下,问题可能出在很多地方,比如站点中样式表文件和背景图片的相对路径,外联样式的连接字符串,CSS语法是否正确等等。关键是多做多练习,熟练了之后基本上就不会出现这些问题了。
