你有没有觉得你的CSS样式表文件过于臃肿?其实如果你注意并培养一些比较好的CSS书写习惯,我想你的CSS样式表过于”肥胖”的问题会得到很好的改善的。来看看下面的简单5步吧,掌握之后你便能立即为你的CSS样式表修身了。
第一步:学会如何组合选择器
什么是选择器?
如果你还不知道什么叫做”选择器”,你可以先参考一下w3schools.com的CSS语法概述。
未优化的CSS代码
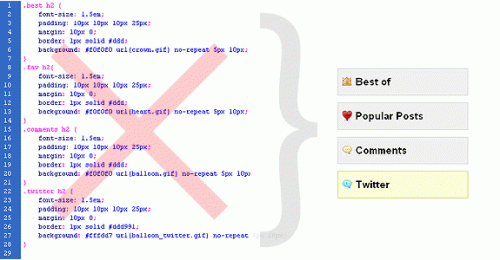
在下面的图例中,你会看到来自三个不同选择器的同样的CSS属性声明。

优化的CSS代码
你可以将上面的css代码优化组合,让所有CSS选择器使用同一组属性。每个选择器之间用逗号分割开,像下面这样。
h2, p, .block {
font-size: 1.5em;
padding: 10px 10px 10px 25px;
margin: 10px 0;
border: 1px solid #ddd;
background: #f0f0f0 url(crown.gif) no-repeat 5px 10px;
}
第二步:了解CSS选择器优先级
什么是CSS优先级?
选择器优先级是用于在CSS代码中同一个选择器使用不同属性时CSS优选处理哪些属性的规则。对选择器优先级不了解的话可以参考:Juicy Studio –选择器优先级。
未优化的CSS代码
理解优先级规则中不同等级重要性是很必要的,如果写了同样优先级的CSS声明将有可能导致代码冲突和代码臃肿。

优化的CSS代码
当你完全掌握CSS选择器优先级之后,你便能通过合并统一的属性声明来所见代码量,然后再单独声明元素的独有属性。你会很快找到优化CSS代码的技巧,对完成合并和匹配代码。下面是关于优化上图代码的实例:
h2 {
font-size: 1.5em;
padding: 10px 10px 10px 25px;
margin: 10px 0;
border: 1px solid #ddd;
background: #f0f0f0 no-repeat 5px 10px;
}
h2.best {background-image: url(crown.gif);}
h2.fav {background-image: url(heart.gif);}
h2.comments {background-image: url(balloon.gif);}
h2.twitter {background-image: url(balloon_twitter.gif);}
#featured h2.twitter {
background-color: #fffdd7;
border: 1px solid #ddd991;
}
第三步:学会如何合并类和ID
和之前类似,你也可以通过匹配合并class名和id值来优化你的CSS代码。请记住,为同一个元素添加不同的多个class,你就可以通过组合不同的属性声明在实现你希望的效果。在适当的位置添加id属性也是可以让你对样式有更多的控制权。
HTML
Best of
Popular Posts
Comments
CSS
h2.best {background-image: url(crown.gif);}
h2.fav {background-image: url(heart.gif);}
h2.comments {background-image: url(balloon.gif);}
h2.twitter {background-image: url(balloon_twitter.gif);}
h2.tools {background-image: url(wrench_screwdriver.gif);}
h2.double {
width: 263px;
float: left;
margin: 0;
}
#featured h2.double {
background-color: #ffe2e2;
}
#disable h2 {
filter:alpha(opacity=40);
opacity:.40;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=40)";
background-color: #d5d5d5;
}
