
在CSS样式中,dl部分只是简单的把内外边距设置为0,dd部分有一个clear属性需要特别注意。当某个元素的属性设置float浮动时,它所在的物理位置已经脱离文档流了,但是大多时候我们希望文档流能识别float浮动,或者是希望浮动元素后面的内容不被其float浮动所影响,这个时候我们就需要设置clear来清除这种浮动关联。举个例子,假如文档中有下列内容:
这个是第一列,
这个是第二列,
这个是新起一行的段落。
如果不使用浮动清除,那么第3个P里的文字就紧跟在第一、二个P显示在同一行,这个时候如果要达到预期中的效果,我们需要在第3个P的样式中加一个清除浮动:
这个是第1列,
这个是第2列,
这个是列的下面。
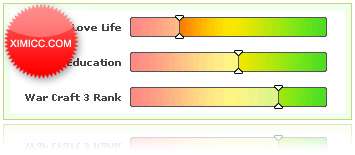
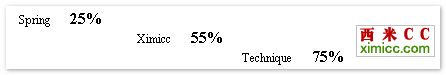
在本例中,如果dt不使用浮动清除,三个图表的内容就无法实现对齐,如图:

dt和dd涉及到的其它样式都比较简单,主要是背景、宽高、浮动等属性,这里就不一一解释了。进度条效果的实现依靠背景覆盖来完成,因为两张背景图只是在色彩鲜明度上有所差异,使得最终的效果呈现出类似一个半透明图层覆盖在底部背景上,兼顾了视觉上的差异和融合。
指针的效果在strong标签中定义,来看看它的完整CSS:
dd div strong {
position: absolute;
right: -5px;
top: -2px;
display: block;
background: url("https://ximicc.com/attachments/b20083922100.gif");
height: 24px;
width: 9px;
text-align: left;
text-indent: -9999px;
overflow: hidden;
}
里面所用到的背景就是指针图像,需要注意的是该图像的尺寸是24*9像素,所以这里有几个数值要进行精确的计算。首先因为一部分的指针图像要显示在dl区域之外,因此使用了absolute绝对定位方式;其次因为dl元素的高度我们设置成了20像素,所以指针的上、下溢出部分在高度上均为(24-20)/2即2像素,水平方向的溢出也同理参照指针的宽度9像素进行计算,根据这些数据最终计算出right和top的值。最后通过text-indent属性设置文本的缩进,目的是实现对文本的隐藏。
最后在CSS样式中还要加入一行Hack完善其在IE中的效果:
* html dd { float: none; }
转载请注明出处 西米CC!
