
如何编写具有良好结构的CSS?如果在设计流程中缺乏”秩序”或”章法”是非常不利的,你得冒着风险去添加、更改、删除CSS或其属性,如此在你的最终成果中得到的将只有混乱的代码和大量未使用的元素。所以我建议在你动手编写CSS代码之前,先把你的网站的所有区块都在草稿里画出来,然后依照下面的简单规制优化你的工作:
1.简洁扼要 —— 切忌枝繁叶茂、东修西补
避免使用任何非必需的元素!两个 DIV 层就可以达到目的那就不要用三个。如果你觉得得用很复杂的CSS才能完成一个特定的设计结构,那你可能在某些地方犯了错误,尝试用其他的方式来实现它。通常情况下事情都是很简单的,复杂的是我们自己。
2.易于辨识 —— 让阅读和管理都更容易一些
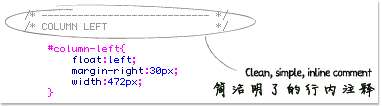
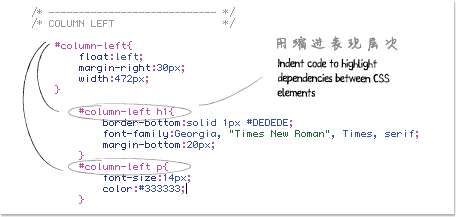
缩进你的代码以强调依赖关系的CSS元素,使用空白和注释分割不同逻辑的代码块。使用如下所示的简洁的,行内的注释:

没有什么理论强行规定或可以解释一个ID为何要取名为#column-left,事实上此处取名为#column-left也有欠妥当,用#content-side会更好些,如此就不必担心因布局的变动而产生歧义,比如把当需要把#column-left 列移到右边时。
3.条理清晰 —— 不断的总结和改进自己的编写习惯
要习惯用同样的名字标识相同的区块,如#logo、#navbar、#footer等。给不同类型的类分组并按字母循序排列CSS属性可以提高代码的可读性。一旦你在设计中发现一些更好的方法或技巧,就应该多多运用以求巩固进而形成习惯。这样代码会变得越来越熟悉,越来越容易管理,而你也会写得越来越快。
敲击键盘之前先问问你自己:我要做什么?
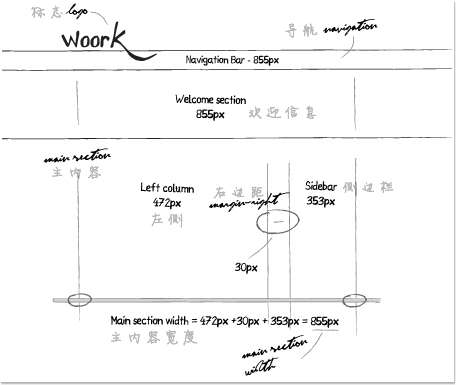
在打开你最喜欢的编辑软件之前你必须先想想这个好问题,现在你只需要做的就是用铅笔和橡皮在纸上画出整个网站的主要区块:

先重新设置CSS的浏览器默认样式
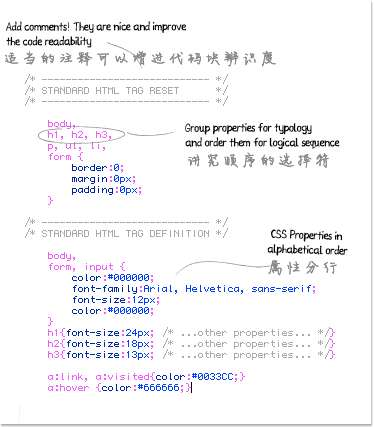
这个操作将重新设置HTML标准标签(h1, p, ul, li…)的浏览器默认样式。最近我读了很多关于这个主题的有趣的帖子,在我的概念中一般需要重新设置的是:body, h1, h2, h3, p, ul, li, form…没有其他的了。
现在,你已经准备好写代码了。我编写的具有代表性的代码就如下所示:

搭建你的页面结构
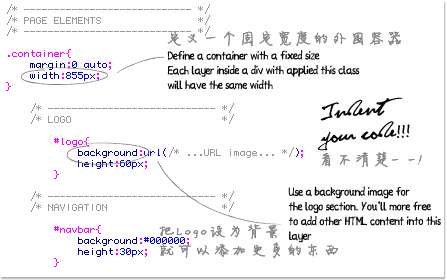
OK,现在你可以开始设计网站的结构了。如果网站的布局草稿已经准备好,那是可以很快就完成的。不管你选择那一种布局类型,流式或固定宽度,我建议你定义一个.container 类,并让它包含具有相同的宽度的CSS标签,在这种情况下,如果你想改变页面的宽度,只需修改.container 类的宽度就可以了,它所包含的元素的宽度会自动适应:

关于HTML代码
一旦站点的主要区块已经用CSS定义完毕,你就可以开始编写HTML代码。那没有什么复杂的,只需按正确的顺序添加正确的DIV即可:
如果在浏览器上测试正常,你就可以逐步为各个区块(navigation, sidebar, footer…)添加新的具体的CSS代码,即按结构的方式完成你的CSS并整合HTML代码。缩进所有依赖于同一个类的代码:

当你不得不在你的CSS代码中寻找一个具体的标签时,这点小聪明将起到意想不到的效果。
自定义类放在最后
通常,如果有些类多个区块都会用到,那我会以这样的方式把它们添加到CSS文件的末尾:

以能很快认出其主要属性的语义名字来命名每个类。
希望这些小窍门能帮助你简化编写和管理CSS代码的方式。
