
原文地址:Button Width in IE
翻译整理:西米CC
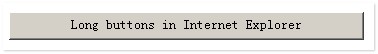
有没有曾经为IE浏览器中长按钮莫名其妙的padding感到困扰?在分析解决方法之前,我们首先来看一下问题所在。在IE中,如果按钮文本比较长,按钮的左右边就会出现不同程度的空隙:

在IE中长按钮会出现额外的长度,看起来似乎是因为它依据错误的字号来计算按钮长度,改变按钮元素的内外边距也无法解决问题。来看一下第一个实验,利用下列代码去除按钮的Padding和Margin:
.button{
margin:0;
padding:0;
}
问题并没有得到解决,原因似乎是出在width上。我们通常会使用width:auto来解决一些问题,但是在这里也起不到任何帮助:
.button{
width:auto;
}
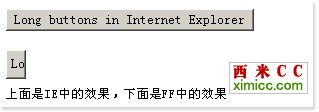
另外一个思路就是把按钮的长度直接设置为较小的值,使其容纳不下长文本,然后通过设置“溢出可见”让文本来撑大按钮的长度。这种方法在IE中有了预想中的效果,但是火狐浏览器却会忽略overflow的设置:
.button{
padding:0.25em 0.25em;
width:1px;
overflow:visible;
}

注:原文中没有为长度设置单位,使用的是width:1,测试了一下,在IE和FF中都能正常显示。
在IE中似乎只有当overflow设置为visible时,width:auto才能起作用:
.button{
padding:0.25em 0.25em;
width:auto;
overflow:visible;
}
