
原文地址:Button Width in IE – Revised
翻译整理:西米CC
在《解决IE中长按钮的显示问题》一文中,我们介绍了如何消除IE中长按钮左右边无故出现“补白”的问题。但是,但我们把按钮放到表格单元格中的时候,新的问题又出现了。
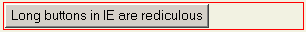
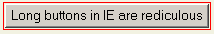
当我们把一个长按钮放到红色边框的单元格中时,即使我们把单元格的宽度设置得比按钮小,仍会出现以下状况:

针对按钮本身,我们跟前文一样,通过设置width:auto和overflow:visible来获取理想的宽度,而对于按钮所处的单元格,我们就要使用一个简单的hack,通过添加一个附加的“注释”来对width进行重定义:
这里是一张展示问题和解决方法的示例页面。

注:原文中使用的仍然是width:1,经本人测试没有通过,修改为width:1px后正常。
