输入框Input 应当符合逻辑地划分为小组,这样大脑就可以很好的处理大堆区域间的关系。 ——《HTML权威指南》
Web 应用程序总是利用表单来处理数据录入和配置,但并不是所有的表单都保持一致。输入区域的对齐方式,各自的标签(label),操作方式以及周围的视觉元素都会或多或少影响用户的行为。
表单布局应注重体验和效率
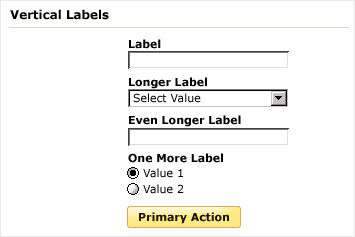
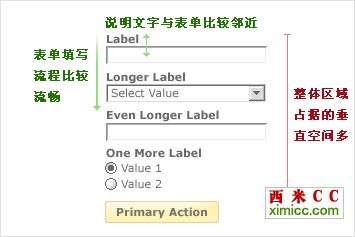
考虑到用户完成表单填写的时间应当尽可能的短,并且收集的数据都是用户所熟悉的(比如姓名、地址、付费信息等),垂直对齐的标签和输入框可以说是最佳的。每对标签和输入框垂直对齐给人一种两者接近的感觉,并且一致的左对齐减少了眼睛移动和处理时间,用户只需要往一个方向移动一下:

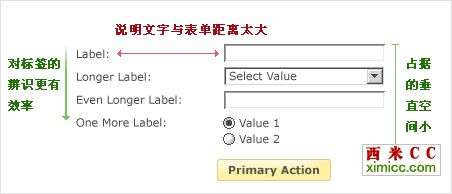
在这种表单布局中,推荐使用加粗的标签说明文字,这可以增加它们视觉比重,提高其显著性。如果不加粗的话,从用户的角度讲,标签和输入框的文字几乎就一样了。这种类型的表单布局网络上比较常见,而在它的一些细节上也体现出这种布局方式的优劣:

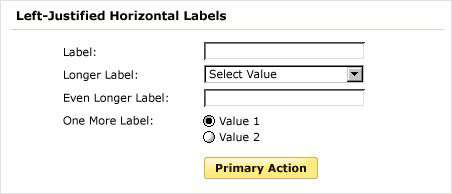
如果一个表单上的数据并不为人熟悉或者在逻辑上分组有困难(比如一个地址的多个组成部分),左对齐的标签可以很容易的通览表单的信息。用户只需要上下看看左侧一栏标签就可以了,而不会被输入框打断思路:

但这样一来,标签与其对应的输入框之间的距离通常会被更长的标签拉长,可能会影响填写表单的时间。用户必须左右来回的跳转目光,来找到与当前标签相对应的那个输入框:

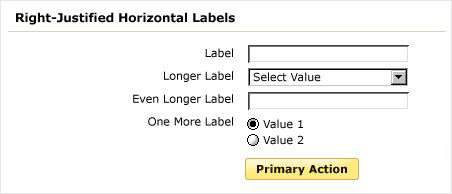
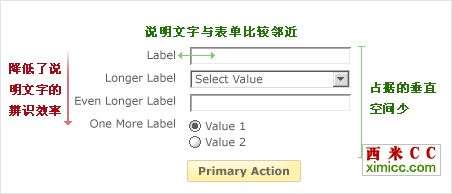
于是产生了一种替代的方案,标签右对齐布局,使得标签和输入框之间的联系更紧密:

然而结果是左边参差不齐的空白和标签让用户很难快速检索表单要填写的内容。在西方国家,人们习惯于从左至右的书写,所以这种右对齐的布局就给用户造成了阅读障碍:

借助可视化元素完善表单体验
由于标签左对齐布局具有方便检索并且减少垂直高度的优点,尝试纠正它的主要缺点(标签和输入框的分离)就很诱惑人。一个方案就是增加背景色和分割线,不同的背景色产生了一列垂直的标签和一列垂直的输入框,每一组标签和输入框利用清晰的水平线分开。
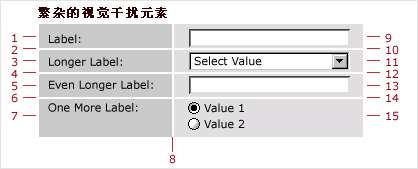
虽然这听起来不错,但是还是会存在问题。对比之前的形态,这种方案会增加了很多额外的视觉元素,如带背景色的单元格、垂直分隔线、水平分隔线。这些元素会转移用户的视线,让用户难以聚焦到一些重要的元素上:

任何对布局无用的视觉元素都会不断地扰乱布局。当你试着浏览左侧的标签就可以发现,你的视线总是被打断,停下来想那些水平线、单元格和背景颜色。
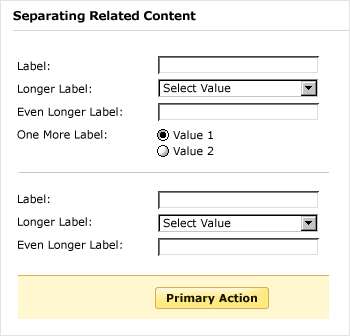
当然这并不意味着放弃背景色和线条,它们对于划分相关区域信息还是很有效的。比如一条细水平线或者一个浅浅的背景色,都可以从视觉上组合相关数据,背景色和线条对于区分表单的主要操作按钮尤其有效:

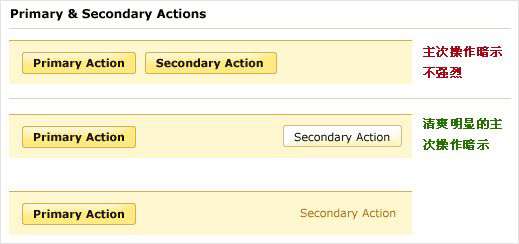
明确的主次操作暗示
一个表单的主要操作,通常是“提交”或“保存”,需要一个比较强的视觉比重,这相当于给用户一个提示:您已经/即将完成表单的填写;当一个表单有多个操作,比如“继续”和“返回”,那有必要减轻次要操作的视觉重量,这可以最小化用户潜在的操作错误的风险: