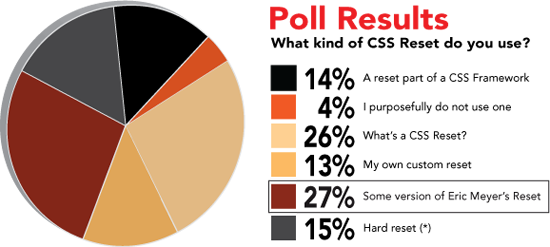
每每有新项目,第一步就是应当使用一个CSS Reset来重置样式。滥用不如不用,直接拿个现成的CSS Reset过来将导致后期各种离奇BUG的发生。所以最好还是自己写一个CSS Reset,并且要明白每一条Reset都是用来做什么的。CSS Reset本意就是重置样式,具体如何规划网站CSS结构,不在文本讨论之列,可以参考Smashing Magazine上的文章,国内有差强人意的中文译版。找到一篇关于CSS Reset的调查文章, 可以看看国外使用CSS Reset的比例调查:

1.基础
目前比较流行的有Eric Meyer的重置样式和YUI的重置样式,另有Condensed Meyer Reset简化Eric Meyer的样式。有趣的是,Eric的重置样式也是源于YUI的。而那份简化版又把Eric的样式简化回YUI的样式了 。但同时,糟糕的是,网上流传的比较广的(尤其是国内)都不是最新的版本。
2.默认色彩
对于页面是不是有默认背景色和前景色,YUI和Eric有着不同的看法。YUI重置背景色为白色而文字颜色为黑色:
html {
color: #000;
background: #FFF;
}
而Eric在当前最新版中让所有颜色为透明,他认为透明才是最原始的颜色。虽然他曾一度认为也应当设置白色背景色、黑色文字颜色。至于最后为什么改了,Eric并没有给出具体理由。
3.PADDING和MARGIN
曾经一度流行的:
* {
margin: 0; padding: 0;
}
也就是出于这个目的,让各个元素的PADDING和MARGIN都归零,尤其是那些H1和P以及UL之类的元素,还有,BODY本身也是有MARGIN的。清除元素的PADDING和MARGIN是很有用的,YUI这样做:
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td {
margin: 0;
padding: 0;
}
而Eric这样做:
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
可以看到,Eric把几乎所有的元素都写上了规则。而YUI只把有PADDING和MARGIN的元素清空样式,而其他元素则不动。我个人比较偏好YUI的做法,因为他这样可以避免给一些无关元素带上不必要的样式。导致元素过多时的性能下降。但Eric的也有可取之处,他这样写,整个reset.css可以小上不少字节,对服务器的压力会小一些。但进一步想,这种做法跟用 * 来选择所有元素还有什么区别呢?这已经几乎囊括了所有元素了!你怎么用呢?看你自己喜好了。
4.边框
YUI里:
fieldset, img {
border: 0;
}
abbr, acronym {
border: 0;
font-variant: normal;
}
Eric已经在上一条中把所有的边框都清掉了,还是推荐用YUI的,理由同上。
5.外边框(outline)
这个就是元素获取焦点时的虚线框,在IE之外的浏览器上可以像下面Eric做的那样,通过设置outline来消除:
/* remember to define focus styles! */
:focus {
outline: 0;
}
而YUI则没有设置这一条。而在Eric的样式中,可以看到Eric的提醒:务必重新定义获取焦点后的样式!
这点其实很重要,出于可访问性的角度出发,那些不便于使用鼠标的人基本上都是用tab导航来浏览网页的。获取焦点的元素有特定样式的话可以极大帮助这类群体的用户,通常建议设置成跟:hover一样。经常设计上会因为这个虚线框而大打折扣。
另外,对于在Firefox之类的支持outline的浏览其中,除了获取焦点的元素外,浏览器本身并没有给元素设置outline属性,所以,像Eric那样把所有元素的outline设成0,我就觉得没有太大必要了。
6.字体样式(font style/weight/size/variant)
Eric在他最终版的Reset中去掉了关于这些的样式重置,只保留了 font-size: 100%; 同样他没有给出具体理由。但通常情况下,我认为还是重置一下这些样式好,比如strong元素,很多时候只是语义而已,并非希望他真的加粗。可能会有背景色或者其他方式来强调。而之所以这里都用了inherit这个继承属性而不是定义 font-weight: normal; 可以在 Eric 先前的Reset文章中看到。这是为了防止——父元素字体加粗了,而没有一个子元素继承加粗属性(因为设置了normal)——这种情况的发生。所以把YUI中设置h1-h6的样式以及abbr和acronym的两句样式都改成inherit会比较好。
此外,对于h1-h6的字体大小定义,建议放到专门的typography.css里,不建议放在reset.css里。所以这里我同样倾向于用YUI的策略,全部重置。
但是很不幸,在IE6/IE7当中,不论是strong还是h1-h6,亦或是em等元素,设置了inherit均无法继承父元素属性,依然保持自己的特色。这就带来了浏览器差异,样式重置本身是为了避免浏览器差异的,但现在带来了浏览器差异,是万万不可取的。对于这个问题我考虑了很久,到底是为了统一所有浏览器都重置成normal(YUI的想法),还是放弃重置这些元素,让他们顺其自然,来保证在所有浏览器中样式一样(Eric的想法)。我最后决定采用YUI的做法。因为,无论重置成normal还是不重置,这些元素都无法继承父元素属性。既然如此,那么退而求其次,保证这些元素都恢复到普通外观,避免在设计的时候还要重置样式。
