本系列视频教程主要演示如何在Photoshop中将草图草稿转化为一张PSD格式分层网页效果设计图,当中涉及的色彩搭配、美工细节、布局设计以及相关PS操作命令,都会有详细到位的讲解,通过12集1024×768分辨率的高清视频教程,即便你没有任何Photoshop基础,只要按步骤一步一步操作也不会存在任何技术难点。
视频格式:高清MOV影片
教程时长:共12集168分钟
屏幕尺寸:1024×768像素
文件体积:解压后284MB
免费试看:05.导航菜单的制作及视觉修饰[视频大小14.10MB|教程时长08:50]
如果您打算建立自己的个人或企业网站,又或者重新设计您的博客的主题,现在看来已经不是很难了。这要感谢那些慷慨的设计师和撰稿者们,现在互联网充满着各种很棒的教程来帮助你逐步建立自己的网站界面及导航。有时候我们需要做的,就是在一些优秀设计的基础上,参考其中关于布局、配色、细节等视觉理念和技术的运用和实施,来帮助我们更高效的设计出适合自身需求的作品,这就是录制本系列视频教程的初衷和出发点。

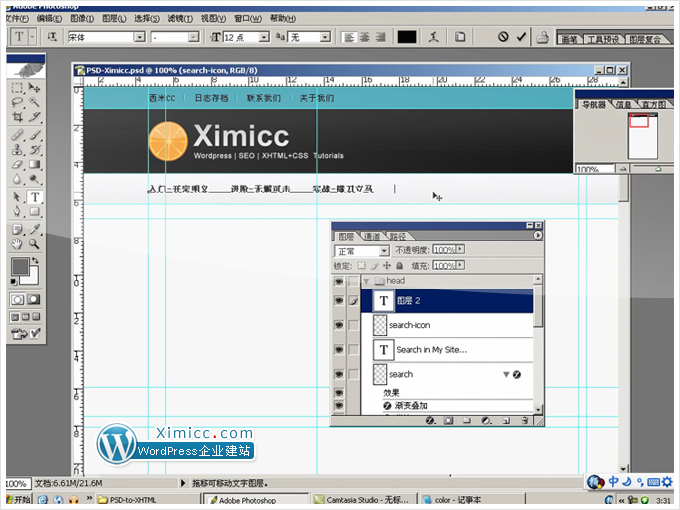
我们的视频教程用最直观的方式,讲解和演示如何在Photoshop软件中,如何从草稿型的线框布局着手,逐步的把一个标准博客的界面效果制作出来。因为我们整个大系列的教程最终目标是制作Wordpress主题,所以这部分的网页效果也是参考Wordpress博客的标准结构和布局,当然也综合了Wordpress中的常用功能。下图就是我们绘制的简单布局,这么做的目的是要确定每个元素的位置,如确定主导航栏包含几个部分、以及最新增加的内容在主页面中的展示位置:

进入Photoshop之后,我们在视频教程中会系统的结合草图布局,详细讲解软件的基本操作,如新建画布图层、颜色填充应用、图层命名分组、视觉细节技巧以及一些非常实用的Photoshop实践经验等。最重要的是,我们的讲解都是以实现界面效果为目标的,因而精简出最实用、最有效率的操作方法和技巧,这些是在网络上随手可下载的Photoshop教程中很难学习到的:

A series of video tutorials on design a Beautiful Website From Scratch.You’ll learn how to Design A Website from Scratch, Interfacing In Photoshop for PSD.



