
>>>【到Ziddu下载CSS Diagnostic工具文件(仅0.79KB)】
所谓的CSS Diagnostic我们可以简单的翻译成CSS诊断,当然是针对于HTML标签,把符合一些特定条件的HTML标签用特殊的样式标志出来,以便我们对HTML标签进行优化和完善。以超连接为例,一般从规范的层面讲,一个超链接对象我们往往要为其设置Title属性,就如图像元素的Alt属性一样。但是假如要从冗长的代码中去寻找未设置Title属性的超链接对象,也是件比较吃力的事情,这个时候,CSS Diagnostic就可以派上用场了。
事实上CSS Diagnostic也只是一些CSS样式定义,主要利用属性选择符对HTML标签进行诊断,比如超链接是否拥有Title、Href属性,或者它们的值是什么等等,进而根据判断出来的结果赋予特殊的样式,让我们可以在浏览器中一目了然的它们分辨出来。CSS Diagnostic典型的代码如下:
a[href="#"] {
background: lime;
}
a[title=""] {
outline: 3px dotted red;
}
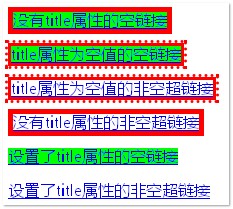
第一条CSS表示的意思就是为HTML文档中的空链接设置莱姆色背景…额,其实莱姆色也就差不多是绿色。同理,第二条CSS表示为Title属性为空的超链接设置3像素红色点状外边框。更具体的效果可以参看下面这张图片:

>>>【到Ziddu下载CSS Diagnostic工具文件(仅0.79KB)】
怎么用一个不用具体讲了吧,把解压出来的CSS样式定义内联或外联到HTML文档上就OK了…
PS:对于CSS中的属性选择符,IE的支持不是很好,建议使用CSS Diagnostic的时候使用火狐。
