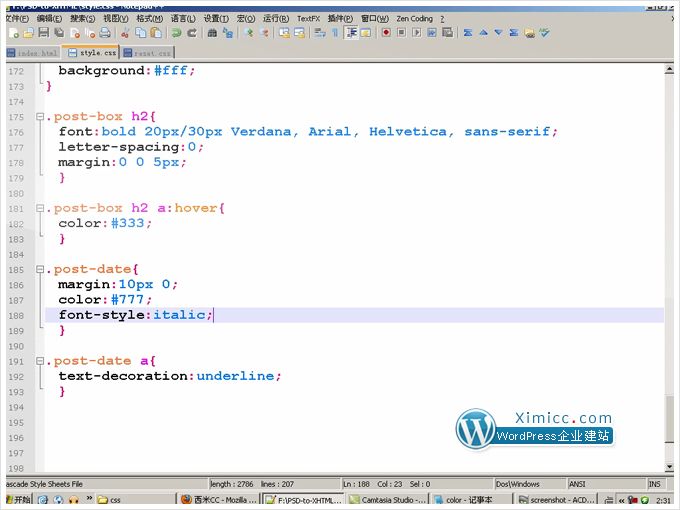
本系列视频教程主要讲解在文本编辑器NotePad++中,将PSD网页设计效果图通过手写代码的形式一步一步转换为XHTML和CSS格式网页文件。详细讲解PSD切图、XHTML代码语义和结构、CSS样式定义和样式控制等操作,以及最终阶段的CSS Hack和浏览器兼容测试等应用。
视频格式:高清MOV影片
教程时长:共30集445分钟
屏幕尺寸:1024×768像素
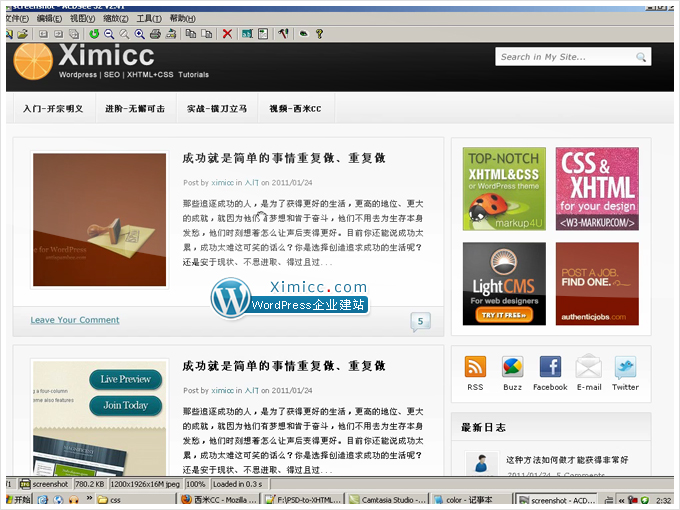
免费试看:011.文章列表元素布局及样式定义[视频大小20.0MB|教程时长10:28]
构建一个网页如果使用FrontPage、DreamWeaver或者其他可视化工具,一般都是用表格来进行排版,虽然操作方便且效果所见即所得,但是网页中存在大量的垃圾代码,如无用的标签或行间样式定义。这些垃圾代码的存在,一方面会使得网页变得很臃肿庞大,影响网页的加载速度和用户体验;另一方面对于搜索引擎来说,网页中的有效文字内容所占比例减小,搜索引擎需要花更多的资源来分析,如果网页中的代码过于杂乱,搜索引擎可能会对这样的网页产生反感,导致该网页在搜索引擎中的表现不好。

采用符合W3C有效性验证的Web标准,也就是使用XHTML+CSS技术来制作网页,最大的优点是将网页内容和样式彻底分离,样式相关的代码存放于一个独立的层叠样式表文件中,保证了网页代码的简洁有序且富有语义。用XHTML+CSS技术来制作网页,减少了网页中样式定义代码,对于搜索引擎来说有利于爬虫的抓取,有利于搜索引擎对网页中真正有用的信息进行分析。


横刀立马-PSD转XHTML+CSS实战视频教程从一张PSD分层网页设计效果图出发,由浅入深、循序渐进的讲解如何构建一张符合Web标准的网页,通过在NotePad++一步步手动操作,对DIV+CSS布局技术中相关的XHTML规范、标签语义、CSS属性等细节进行深刻讲解,增进读者对整个流程中的框架布局、页面元素添加、样式定义、代码书写规范等各个环节的理解,并能够直观有序的进行操作和实践。课程中对于CSS的讲解,主要基于页面构建过程中必须使用的规则和属性,如果想全面的学习CSS知识,大家可以参看本站的《开宗明义-CSS入门视频教程》。

In this series of video tutorials you will learn the basics in PSD to HTML+CSS, turning Photoshop designs into XHTML and CSS format.Learn this technique one-step ahead from the rest.


