![]() Chapter 7. Basic Visual Formatting – 可视化格式编排
Chapter 7. Basic Visual Formatting – 可视化格式编排
在之前的内容中,我们学习了很多关于CSS如何处理文档可视化格式的知识,不过大量的篇幅都用于解释如何工作,而很少分析为什么这么做。在本章中我们主要讲述可视化理论,由于CSS模型的开放性及其功能的强大,我们很有必要去了解尽可能多的CSS可视绘制模型的具体过程和知识,从而能够自主判断某些行为是否是因CSS定义而输出的正确结果。
7.1. Basic Boxes – 基本框
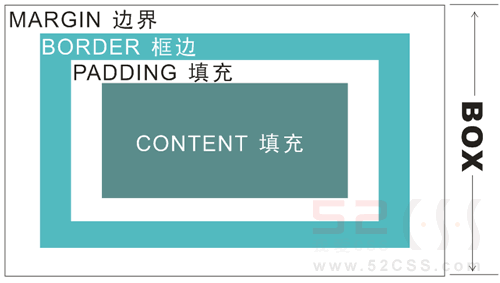
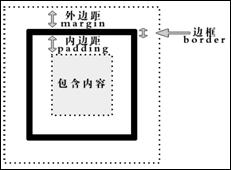
在处理元素时,CSS假定每个元素都生成一个或多个矩形框,叫做元素框。每个元素框包含像核一样的内容区,这个内容框被可选的补白padding、边框border以及边界margin包围,这些可选元素均可被设置为零宽度,相当于将它们从元素框中去除:

补白、边界以及边框中的每一个元素都可以设置成不同的属性,如margin-left或 border-bottom。内容的背景也应用于补白,而边界则总是透明的,允许任何上级元素的背景可见。补白不能设置为负值,而边界却可以,关于这一点我们稍后进一步讨论。
另一方面,边框有着自身的规则。边框使用定义好的样式生成,如solid或inset,颜色可以用border-color属性来设置,如果没有设置颜色,则边框颜色采用基于元素内容的前景颜色。如果边框样式是间断的,则元素的背景在不连续处可见,即边框有着内容和补白相同的背景:

最后,边框的宽度不能为负值。
不同类型的元素在如何格式化上存在着差别,例如块级元素与内联元素的处理方式就很不一样,浮动元素和定位元素则更为复杂。
