
原文地址:Quantum Theory of CSS Image Rollovers
翻译整理:西米CC – WordPress外贸B2B网站建设 | WP外贸SOHO建站
其实翻译成量子理论似乎无关主题,但是实在琢磨不出很贴切的词语,就这么凑合着用吧,有些意思实在是很难用简洁的中文概括出来,那部007也很雾水地被翻译成量子危机不是?其实翻译到最后感觉该文讲的也不是很标新立异的东西,有空闲时间的话可以看看 … —— 译者 西米CC 注!
最近我忙于SmartPopcorn的重构工作,主要工作就是界面上的重新规划,之前的设计已经是四年前的事情了,所以不用说,新的设计有着翻天覆地的变化,不仅在视觉上改进了很多细节特征,CSS也是一样,因为四年前有很多东西完全没概念,比如min-width、max-width、position等等…
在这次的重构过程中,我认识到两件事情:其一是在图片翻转效果上我采用了一种与大多数人不一样的方法;其二就是我采用的这个非传统方法,以后不定什么时候就会体现出它的价值和优越,对个人而言也算是一种以备不时之需。
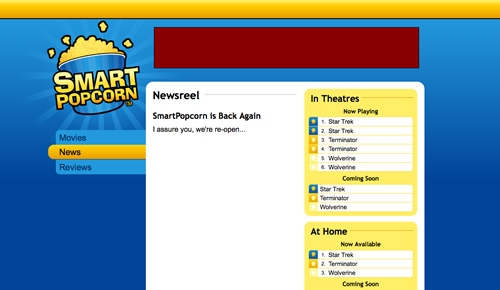
我网站的新界面如下图所示:

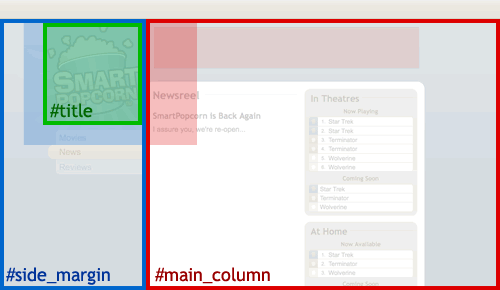
并不算很复杂的设计,下面是它大致的结构框架:

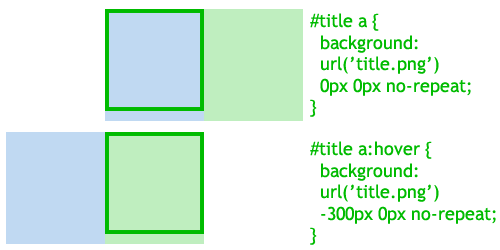
途中的线框表示页面布局元素的位置和尺寸,而半透明的方块则表示元素中背景图片的位置。其中LOGO位置的图片翻转花了我一些心思,但却给了我愉悦的心情。依照传统的方法,单图片实现翻转效果主要是靠CSS中的背景属性来控制图片的坐标,如下:

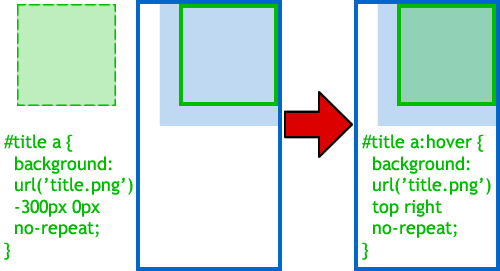
这种方法中,其实就是分别使用一张图片中的两块不同区域,相应鼠标的经过动作进行切换。基本上这种理念被接受得很广泛,而且最终实现的效果也很正常。但是我本身是个特例独行的人,至于为什么也无从说起,下面是我采用的图片翻转实现方法:

说白了这里有两个元素,蓝框所指示的父元素和绿框所指示的子元素,现在要在子元素上应用图片翻转,默认状态下我并没有为子元素设置可视的背景图片,而是让父元素的背景显示在子元素区域内,这个时候子元素的背景在CSS的控制下跑得远远的,只有当鼠标经过的时候,才会归位显示在子元素区域中。
那么这种方法到底是不是比传统的方法好呢?我也不确定,可能也是见仁见智吧,毕竟真要我说的话,还是可以稍微讲出它的一点好处的,比如可以省去一些像素级的计算工作不是吗?
